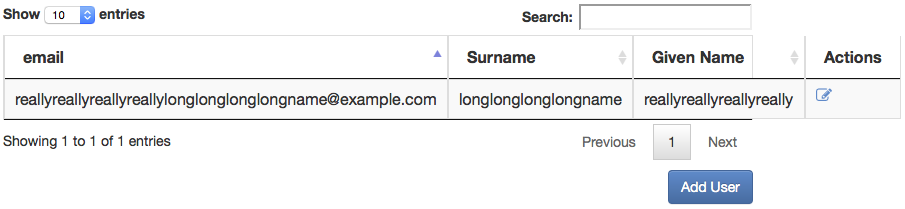
Modern browsers do a good job of wrapping table text so that everything fits. But sometimes the table text just doesn’t cooperate. For example, this combination of a long email address, Surname and Given Name. The browser doesn’t know where to split the cell entry without some whitespace.
We can solve this by using CSS to truncate the text with an ellipsis …
1 | diff --git a/src/main/webapp/index.html b/src/main/webapp/index.html |
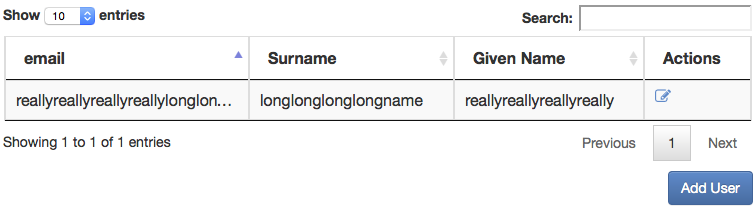
Now the email address is truncated and the table is back to the desired width.

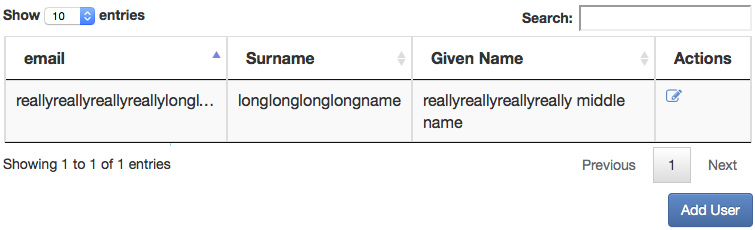
After editing the Given Name, we see that text will still wrap on whitespace.

BTW, I must confess that I set the max-width value by trial and error. It might need to be set with a media query to play well with Bootstrap.
The full source for this version of Jersey, Gson and Datatables is on github.
12 Jul: DataTables edit Locally
25 Oct: Autostart Jetty in Maven